こんにちは、こばやしよしのり @yoshiii514 です。

最近、npm を使い初めて、npm install でエラーになり、原因をよくわからない、調べるだけで時間がかかっている・・・。
どの順番でエラーの調査したら良いのか知りたい。
こういった困っていることに答えます。
初心者向けの記事です。
【目 次】
本記事を読むメリット
- npm install で、ありがちなエラーに対処できる。
- 手順にまとめることで、短時間でエラーを解決できる。
npm を簡単に解説
まだ、npm がよくわかっていない方向けに簡単に解説します。
npm とはパッケージ管理システムのことで、Node Package Managerの略。パッケージはJavaScriptなどでできたプログラムのあつまりです。
パッケージは、別のパッケージの機能を利用していることも多いために、パッケージ間での依存関係の管理が必要になります。そのために、使うパッケージが増えてくると、条件が厳しくなりエラーがおこりやすくなります。
npm は、package.json を使って、各パッケージをインストール
最初は、利用するプロジェクトを GitHub 等からダウンロードして使うと思います。そのときに、 npm install を実行すると、プロジェクト内の package.json の内容に従って、各パッケージがインストールされます。
この package.json があるおかげで、だれが使っても同じ環境を即座に作り上げることができます。
// 例:package.json
{
"name": "understrap",
"version": "0.9.4",
"description": "WordPress Theme framework",
"main": "index.js",
"scripts": {
"postinstall": "gulp copy-assets"
},
"engines": {
"npm": ">=2.1.8"
},
// ....
}
npm install されたパッケージは、 node_modules ディレクトリに格納される

npm install が実行されると、ダウンロードされたパッケージは、node_modules ディレクトリに保存されます。node_modules は、 package.json と同じ場所(階層)に作成されます。
npm install のグローバルとローカル
npm install には、グローバル(各プロジェクト全体で使える)とローカル(そのプロジェクトでしか使えない)があります。
npm install sass-graph@2.2.4 -g // グローバルインストール npm install sass-graph@2.2.4 // ローカルインストール
グローバルの node_modules は、 npm コマンドの実態がある場所に作成されます。
// npm コマンドのある場所 $ which npm /Users/yoshiiikoba/.ndenv/shims/npm
グローバルインストールとローカルインストールについては、次の記事はわかりやすいので、参考にしてください。
CLI 環境構築 グローバルインストールとローカルインストールの違いについて
npm install の前に、Node.js のバージョンの確認
Node.js バージョンの確認
npm は、Node.js で作られています。
そのために、Node.js のバージョンの確認します。バージョンは、「node -v」 で確認できます。
$ node -v v10.16.3
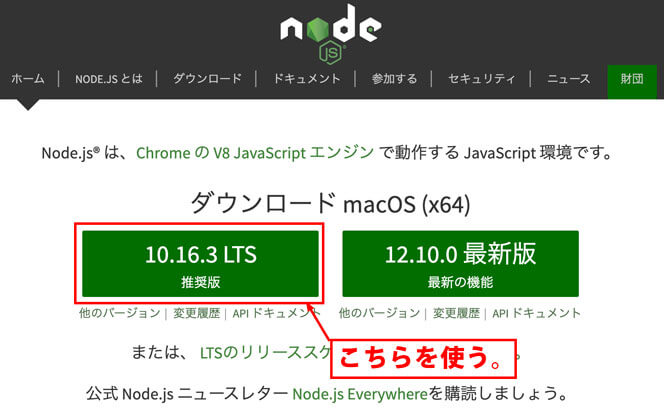
Node.js は推奨版を利用する。

「node.js 最新版のインストールする」と指示があるときは、「LTS(Long Term Support) 推奨版」を利用します。「最新版」を利用しても、パッケージが対応していないために、 npm install を実行するとエラーになります。
複数のNode.jsを使うときは、バージョン管理ツールを使う。
Node.jsは複数のバージョンを使うことが多いので、バージョン管理ツールを使います。初心者の方は、ndenv が使いやすいです。
// ndenv 実行例。node.js のバージョンの一覧 $ ndenv versions * 10.16.3 (set by /Users/yoshiiikoba/.node-version) v11.3.0 v12.9.1
ndenv のインストールや使い方は、macにNode.jsをインストール(ndenv編) がわかりやすいです。
npm install を指定の場所で実行しているのか
npm install は、対象のプロジェクト(フォルダ or ディレクトリ)で実行して、パッケージを導入します。
Terminal などで、cd(ディレクトリチャンジ)をして、対象のプロジェクトに移動してから実行しているのか、確認してください。案外、慌てていると間違っていることが多いです。
// pwd で場所を確認 $ pwd /Users/yoshiiikoba/Local Sites/test/app/public/wp-content/themes/understrap understrap $ npm install
再度、npm install の前に node_modules と package-lock.json を削除
npm install がエラーになったときは、 インストールが途中で終了しています。そのために、再実行するときは、node_modules ディレクトリと package-lock.json を必ず削除してから実行します。
package-lock.json は、正常に npm install が実行されたときに、インストールしたパッケージのバージョンを記録して、固定するのが目的です。詳しくは、次の記事が参考になります。
package-lock.jsonの役割とは?【Node.js】 | Web白熱教室
まとめ:npm install でエラーになったときの対応
npm install でエラーになるときは、ケアレスミスも多いので、落ち着いて対処したい。今回の主要なテーマのまとめ。
- Node.js のバージョンが適正であるか確認
- npm install を指定の場所で実行する
- 再度、npm install を実行するときは、node_modules ディレクトリと package-lock.json を削除してから
また、Sass(CSS) + node.js + npm での制作環境がよくわからない、慣れていない、という方は次のUdemyの講座がおすすめ。Udemyでは、たびたびセールスがあり、2000円前後で講座が購入できることもあるので、価格をチェックしておこう。
「CSSを効率的に書く!フロントエンドエンジニアのための「Sass」講座 ~基礎から実践まで~」の価格をチェックする![]()

![[Mac]npm install エラーへの対応(初心者向き)](https://ticklecode.com/wp/wp-content/uploads/2019/09/750x410npminstall.jpg)