こんにちは、こばやしよしのり @yoshiii514 です。
SwiftUIのColorをextensionで管理したのちに、利用する方法を解説します。
【目 次】
Colorをextentionで管理する手順
手順1:カラーの設定
まずは、プロジェクトを作成して、使用するカラーを登録します。
実際のアプリ開発では、背景・ボタン・テキストなどのカラーを直接にコードへ指定することはなくて、事前にカラー登録します。ライトモード、ダークモードにも対応できるので、カラーはAssets.xcassetsに登録して使うようにします。

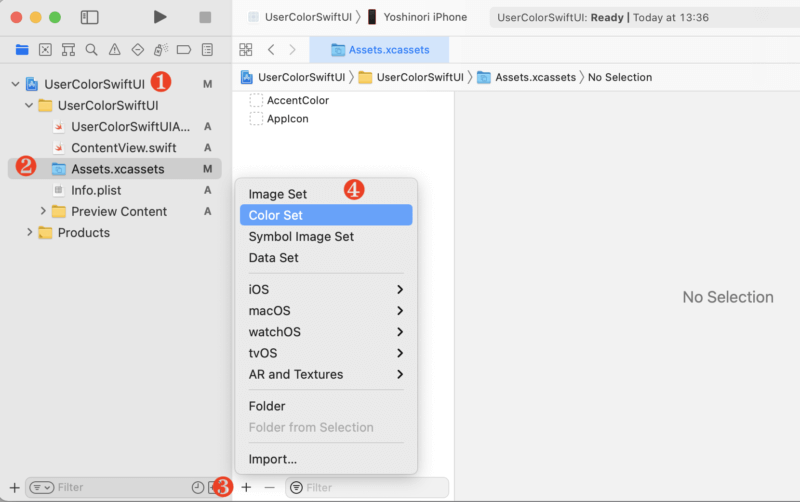
❶プロジェクトを作ります。今回は「UserColor」としました。
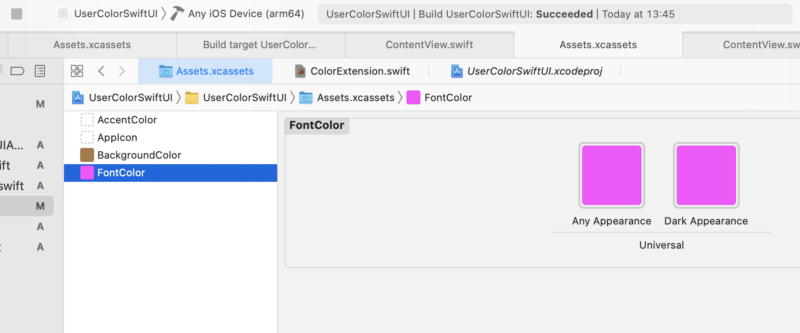
❷[Assets.xcassets]を選択します。
❸「+」をクリックして、サブメニューを表示
❹[Color Set]を選択します。

上図のように、使用するカラーを登録します。ここでは、FontColorとBackgroundColorを登録しています。
手順2:登録したカラーをextensionでまとめる
extensionとは、拡張するという意味です。
クラス、構造体、列挙型に対して機能を拡張できます。拡張は追加するという意味合いです。

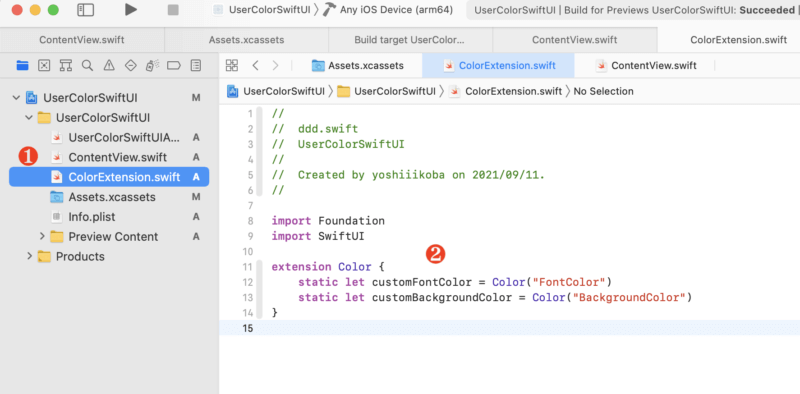
❶「ColorExtention.swift」というSwiftUIファイルを作ります。
❷Color(カラーを管理する構造体)に、プロパティを追加します。以下のコードを追加しました。
import Foundation
import SwiftUI
extension Color {
static let customFontColor = Color("FontColor")
static let customBackgroundColor = Color("BackgroundColor")
}
これで、Colorには、customFontColor、customBackgroundColorという新しいプロパティが追加されました。
このように、extensionを使うことで、定義したカラーが一元管理できるようになります。
手順3:SwiftUIでextensionしたカラーを利用する

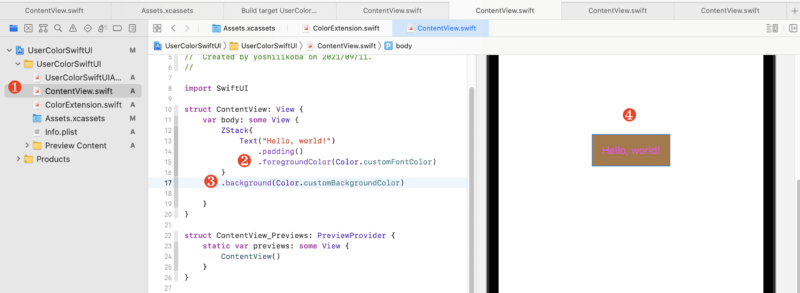
❶「ContentView.swift」を選択します。
❷❸bodyプロパティを以下のように修正します。
var body: some View {
ZStack{
Text("Hello, world!")
.padding()
.foregroundColor(Color.customFontColor)
}
.background(Color.customBackgroundColor)
}
❹[Resume]ボタンをクリックしてプレビューを再描画します。画面背景が[Assets.xcassets]で指定した配色に変わっていることを確認してください。
Colorをextensionで管理するメリット
わざわざextensionを使って管理するメリットを考えたいと思います。
メリット1.コード入力での入力ミス(不具合)をなくす
SwiftUIのColorは直接に[Assets.xcassets]で作ったカラーを指定することができます。
// 直接にカラーを指定
Color("FontColor")
ただ、この場合は””(ダブルクォーテーション)で囲まれた部分は文字列となり、この文字列のチェックはXcodeではできません。(コンパイル時にチェックできない)
そのため、次のようなコードの入力ミスは事前にチェックすることができないです。
Color("FontColo")
Color("FontColorr")
Color("fontColor")
「””」を利用したコードがたくさんあると、それだけで不具合のリスクが高くなります。
そのため、extensionで「””」を利用したコードを一元管理して、プロパティ化することで、入力ミスを防いでいます。
メリット2.カラーの変更が用意にできる
カラーの変更をすることが多いですが、これもextensionを利用することで、簡単に変更することができます。
メリット3.DarkMode(ダークモード)への対応ができる
これはAssets.xcassetsにカラーを登録するメリットですが、ライトモード、ダークモードにも対応できるようになります。
本記事で使用したプロジェクトファイル
この記事がお役に立てましたら、ぜひTwitterで感想をお聞かせください😊
 アプリ開発を学ぶための勉強会を定期開催しています。
アプリ開発を学ぶための勉強会を定期開催しています。学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
グループのメンバーとして参加する

本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。