今日は、SwiftLintを、プロジェクトに導入する手順をまとめたいと思います。
【目 次】
SwiftLintとは
コーディング規約に沿っているかチェックを行なうことができる、静的解析ツールです。
ビルド実行時に、コードをチェックして修正点を表示してくれるので、特に複数人で開発される現場とかでは導入されることが多いです。
Swift以外にも、RubyやJavaScript等、言語ごとにコーディングチェックツールは存在して利用されています。
一人のプロジェクトでも、可読性を保つために導入すると効果的だと思います。
テストの導入と同様に、特に後になればなるほど、導入しづらくなってくるので新規プロジェクトほど導入するしやすいと思います。
Swiftlintをインストール
今回は、brewでインストールを行います。
Macのターミナルで、SwiftLintをインストールする前に、brewを最新に更新します。
$ brew update
私の環境では、エラーが発生してしまいました。
Error: update-report should not be called directly!
こんなエラーが出たら、下記を実行します。
$ brew upgrade
完了できたら、 brew update を実行します。
$ brew install swiftlint
実行できたら、SwiftLintをインストールしましょう。
$ swiftlint version
バージョンの確認方法はこちらでできます、
インストールした時点のバージョンは、 0.12.0 でした。
Xcodeの設定

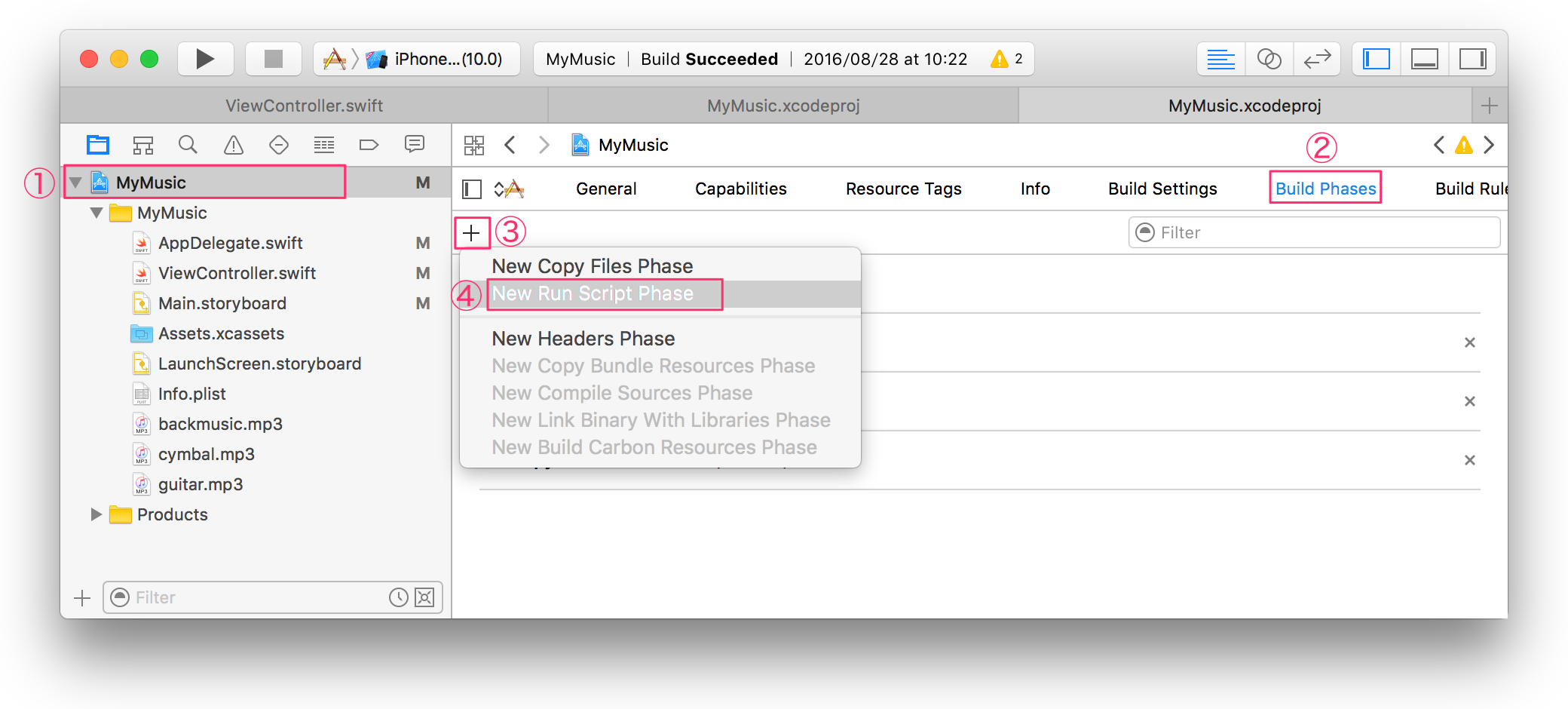
①プロジェクトを選択。
②[Build Phases]を選択。
③[+]マークをクリック。
④[New Run Script Phase]をクリック。

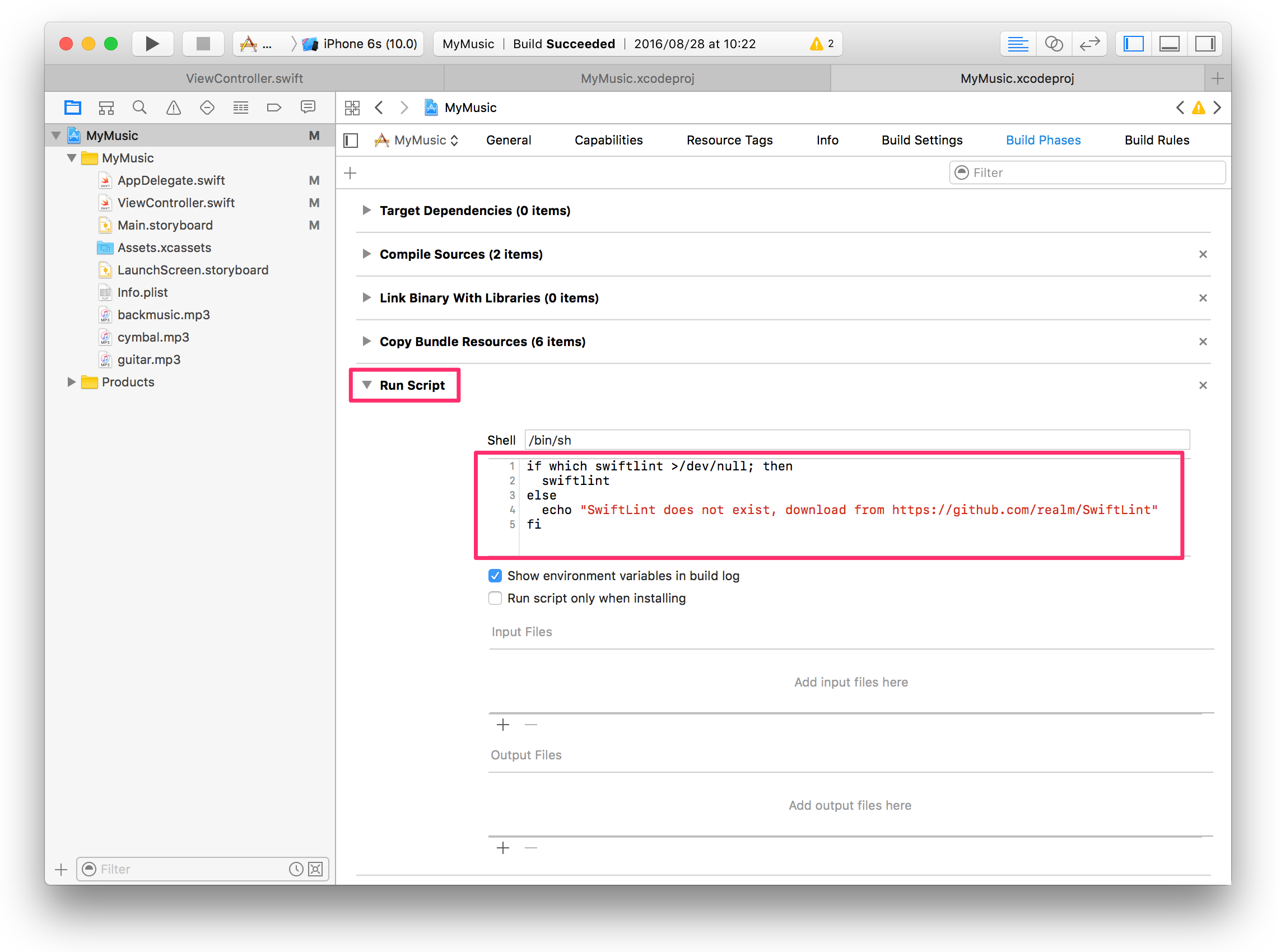
追加された上記の入力項目に以下のスクリプトを記述します。
SwiftLintのGitHubにも手順は公開されています。
if which swiftlint >/dev/null; then
swiftlint
else
echo "SwiftLint does not exist, download from https://github.com/realm/SwiftLint"
fi
SwiftLintを実行
⌘+B で実行できます。
実行結果で、アラートやエラーが表示されるので、ひとつずつ確認しています。
今日は導入まで!!