今回は、日本語を美しく表示できるBootstrapのテーマ「Honoka」をRails5に導入したいと思います。
【目 次】
Bootstrapとは
デザインに関するプリセット(事前定義)が集まったCSSフレームワークです。
Bootstrap以外にも有名なCSSフレームワークは、Foundation、Pure、Materialize等があります。
Bootstrap3からは、様々なデバイスのサイズにも最適化できるレスポンシブデザインにも対応しています。
HTMLのidやclassをタグに適用して、簡単にデザインを整えることが出来ます。
環境
Rails5.0.1
「Honoka」をダウンロード
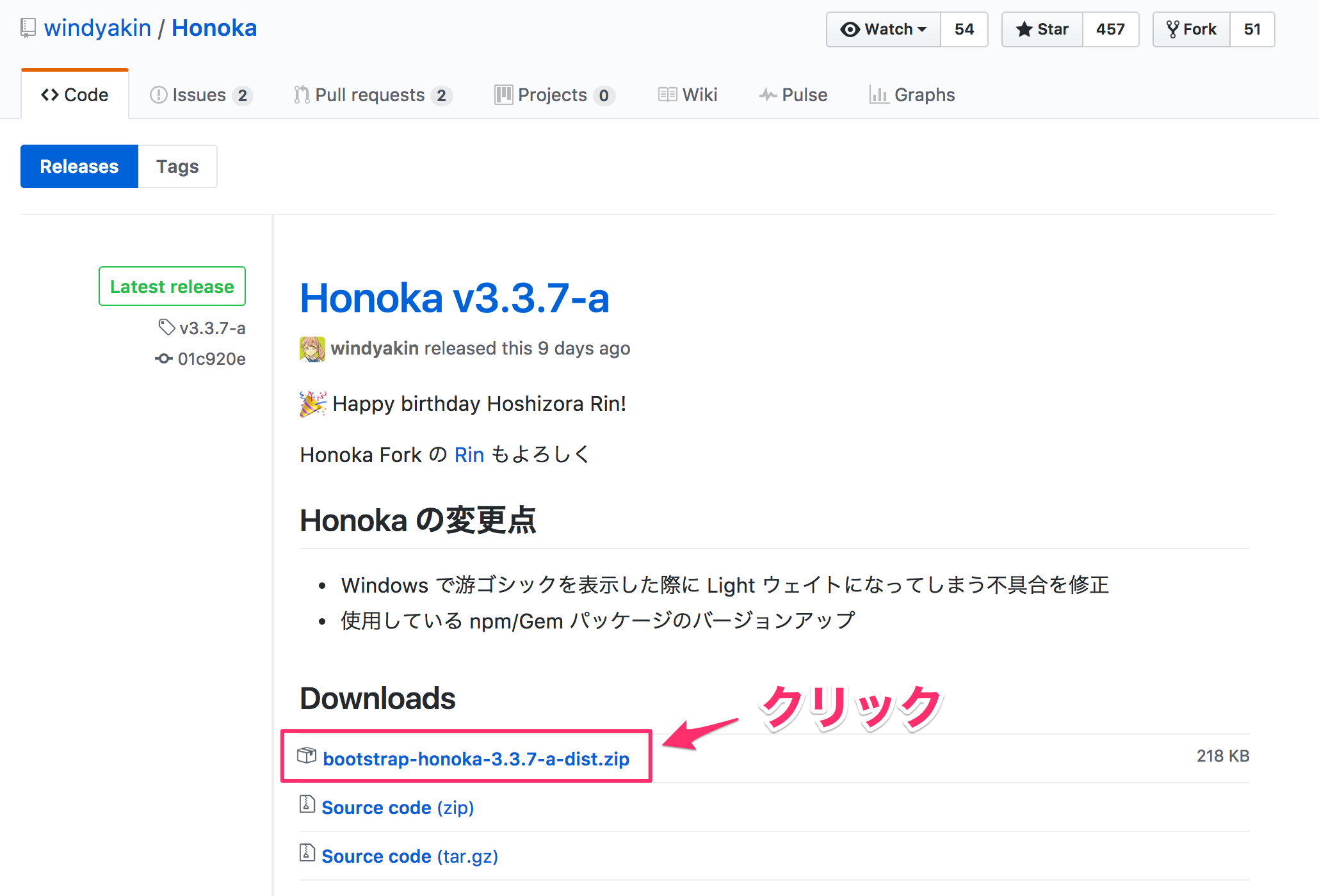
最新版をダウンロードします。
今回は、「Honoka v3.3.7-a」の「bootstrap-honoka-3.3.7-a-dist.zip」をダウンロードしました。

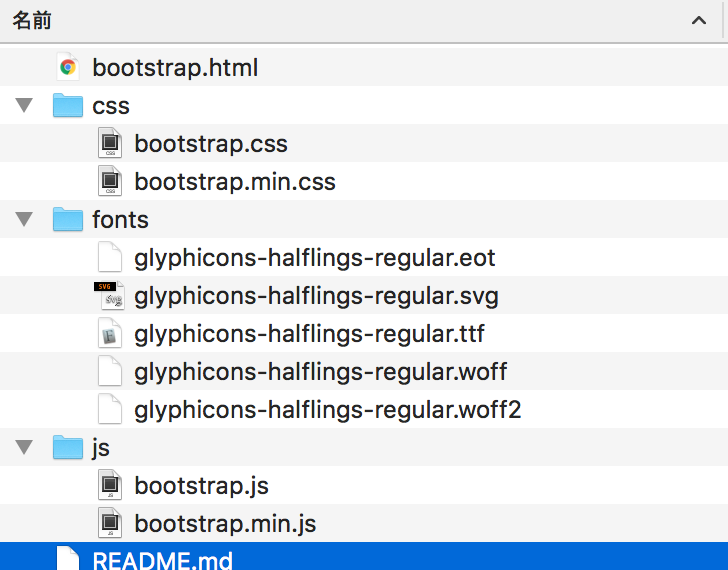
ダウンロードしたフォルダを解凍するとこんなファイル群です。

Railsプロジェクトにコピー
fontsディレクトリはそのまま、Railsプロジェクトのassetsディレクトリにコピーするだけで大丈夫です。
| コピー元 | コピー先 |
|---|---|
| css/bootstrap.min.css | assets/stylesheets/bootstrap.min.css |
| js/bootstrap.min.js | assets/javascripts/bootstrap.min.js |
| fonts | assets/fonts |
Bootstrapの読み込み
bootstrap.min.js を読み込むために、下記のファイルに追加します。
app/assets/javascripts/application.js
...
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require bootstrap.min <-追加します
//= require_tree .
bootstrap.min.css を読み込むために、下記のファイルに追加します。
app/assets/stylesheets/application.css
...
*
*= require bootstrap.min <-追加します
*= require_tree .
*= require_self
*/
サーバを起動して確認
サーバを起動してフォントが変わっているか確認します。
bundle exec rails s
Bootstrap導入前

Bootstrap導入後

フォントが変更されていることが確認できます。
完了です 🙂
Ruby on Rails が学べるオンライン講座
オンライン講座なら、好きな場所で好きな時間に学習できます。Ruby on Rails も学ぶことができるので、ぜひ、活用しましょう。
Udemy(ユーデミー)
オンライン動画学習サイトで、Ruby on Rails講座やRuby講座もあります。頻繁に講座のバーゲンセールスが実施されているので、価格をチェックしましょう!一度、購入した動画は繰り返し使えますので何度でも学習可!
世界最大級のオンライン学習サイトUdemy![]()
CodeCamp(コードキャンプ)
現役のRubyエンジニアによる個別指導で、Webサイト制作を基礎から習得できます。無料体験レッスンが受講できるので、気軽に受講体験ができます。
Ruby と Ruby on Railsマスターコース