こんにちは、こばやしよしのり @yoshiii514 です。
SwiftUIで各パーツのデザインをより効率的にコーディングできるように、コピペで使えそうなデザイン集を集めました。
【目 次】
SwiftUI Cheat Sheet(チートシート)

まずは基本となるSwiftUIの各コンポーネントはこのチートシートで十分です。コード例、サンプル画面が整理されていて、コピー&ペーストで使えるので便利。常に参考にしたいページ。チートシートは2つあるので、好きなほうをお使いください。
Jinxiansen/SwiftUI: SwiftUI Framework Learning and Usage Guide. 🚀
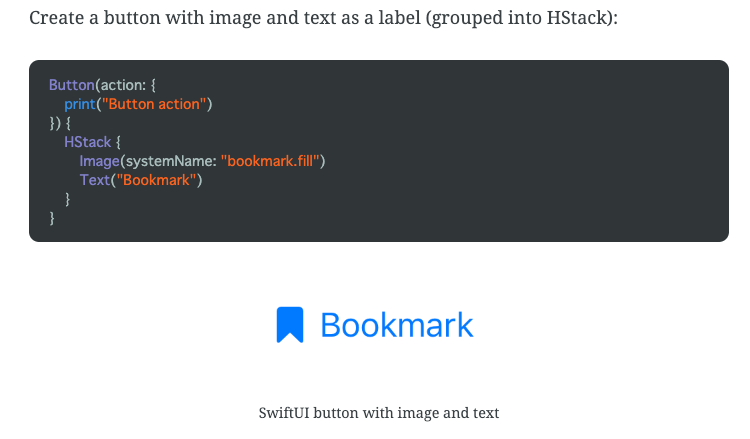
Button Style(ボタンスタイル)

Buttonのデザインスタイル。
How to create a Button in SwiftUI – Simple Swift Guide
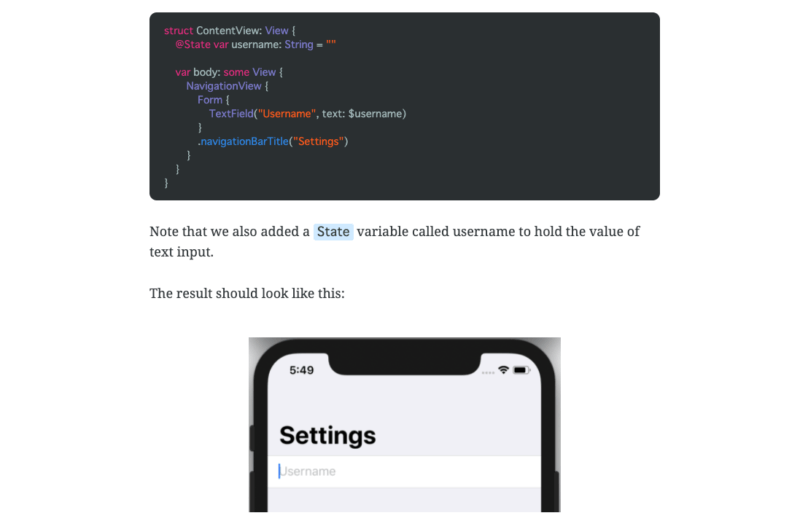
Form Style(フォームスタイル)

入力フォームのデザインスタイル。
SwiftUI Form tutorial – how to create and use Form in SwiftUI
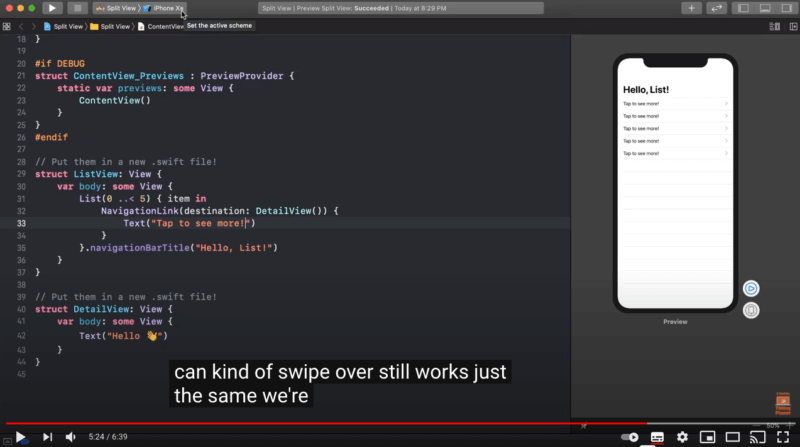
SplitView(スプリットビュー)

YouTube:SwiftUI – Split View (2019)
iOSのメモアプリのような画面の整理方法。StoryBordではUISplitViewControllerを使いましたが、SwiftUIではNavigationViewとListを使うことで実現できる。
この記事がお役に立てましたら、ぜひTwitterで感想をお聞かせください😊
アプリ開発が学べる勉強会を開催中!
 アプリ開発を学ぶための勉強会を定期開催しています。
アプリ開発を学ぶための勉強会を定期開催しています。学習する習慣を身につけたい、他の参加者と作業したい、アプリ開発の基本をマスターしたい、という方のために無料で学べる勉強会です。
グループにメンバー登録して頂くと、イベント開催時にメールで通知されます。
グループのメンバーとして参加する
徹底した基礎学習からのマスターするiPhoneアプリ開発集中オンライン講座開講!

本書「iPhoneアプリ開発集中講座」を執筆している現役エンジニア講師陣が直接に指導!
基礎、課題実習で実践力を鍛えて、オリジナルアプリ公開までチャレンジ!
充実した転職支援もあるので、エンジニアへ転職したい人にもおすすめです!
まずは、現役エンジニアに相談できる無料相談をご利用ください。

![[Swift]Singleton(シングルトン)とは?メリット、実装方法、使い方](https://ticklecode.com/wp/wp-content/uploads/2021/03/swiftsingleton-160x160.png)