「Ruby on Railsはじめの一歩」
今回は、いつものビギナーズ倶楽部主催の勉強会ではなく、システムインテグレーターである企業様で、Ruby on Railsの研修をさせていただきました!
1時間というお時間を頂戴しました!なんという、ありがたいお話でしょうか:)
最初は、正直1時間・・・かなり長いよね、真剣に構成を考えねばいけないなと、考え抜きました。
そして、Rubyと、Ruby on Railsの魅力を余すとこなく伝えなくては、でも1時間という制限の中で、厳選しなくてはと練りに練ました。
そして、登壇2日前に資料が完成して、リハーサルを行いまいしたが、軽く、3時間はいってしまいました。。。
うぅ、真剣にヤバい!!1時間の時間で、概要と環境構築で終わってしまいます(≧∇≦)
これは、いかんと、練習を重ね、台本を練り直し当日を迎えました:)
いざ、 秋葉原ダイビルへ!!

ビルの高さに目がくらみながら、30分前にはカンファレンスルームへ!

心配だったプレゼン調整や、マイク調整は、ご担当の方のお陰で滞りなく、完了しました。
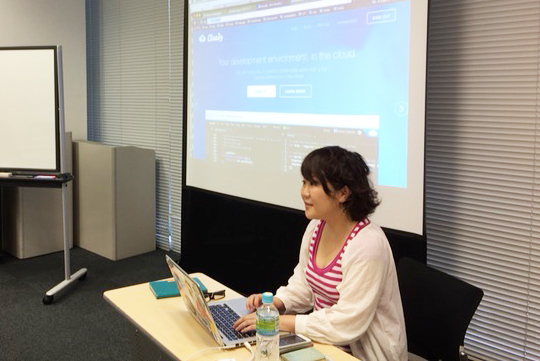
そして、仕事終わりのエンジニアの皆様が集結されました。
あとは、用意した Ruby on Railsの魅力を余すことなくお伝えするだけです。

私自身は、経歴的には、一番最初の開発経験は、Linux&Java&Oracleで基幹系システムとWebサービス開発を経験して、その次に、病院基幹向け経営分析システムをLAMPで開発を経験、そして2015年3月から、Railsエンジニアをスタートしている経歴です。
なので、実は、Rails開発経験が一番短いです。そんな私が、セミナーだなんて、、、と最初は悩みました。
ただ、今回は、依頼してくださった起業様の受講してくださる皆様は、ほとんどが、Javaエンジニアの方で、その次にLAMPエンジニア、Railsエンジニアの方が数名という構成でした。
ご担当者の方は、私の経歴や日頃登壇している内容もよくご存知の上で、社内の技術の幅を広げるために、導入編をお願いしたいとおっしゃってくださいました。
その他にも、開催までに念入りに登壇内容について相談させていただいて、とても丁寧なご対応をいただけたので、安心して当日を迎えることができました。

今まで、1時間という登壇時間は長いんじゃないかなと感じていましたが、、、Railsの魅力をお伝えするには、短すぎる時間だということが今回とても感じたことです。
ただ、Rails開発の楽しさや驚きは、手前味噌ですが、少しはお伝えできたのではないかという感触もありました。
この機会を頂戴して、私なりにRailsを猛勉強したつもりでしたが、登壇を終えてみて、更に勉強がしたくなったのもとても良い経験になったと思います。
今回の機会をくださった皆様に、心から感謝申し上げます:)
【目 次】
Ruby、Railsへの勉強会・セミナーへの参加
Ruby、Railsを学べる場所として勉強会、セミナーを紹介します。
Ruby / Ruby on Railsビギナーズ倶楽部
【CoEdo.rb】Ruby / Ruby on Rails ビギナーズ倶楽部では、月1回ペースで初心者が中心となって勉強会を開催しています。
セッションともくもく(自主)学習を組み合わせた勉強会です。私たちが運営しています(・∀・)
パソナテック
パソナテックは、転職支援サービスの企業ですが、セミナーを活発に行っています。在職中であっても、今は転職するタイミングでなくても会員登録は可能です。
登録しておくと有益な情報が届くので、強くおすすめしたいです)^o^(
Railsは有料ですが、短期型のセミナーを開催していたり、他のセミナーも活発なので、ぜひ会員登録しておくとよいと思います。
Ruby on Rails が学べるオンライン講座
オンライン講座なら、好きな場所で好きな時間に学習できます。Ruby on Rails も学ぶことができるので、ぜひ、活用しましょう。
Udemy(ユーデミー)
オンライン動画学習サイトで、Ruby on Rails講座やRuby講座もあります。頻繁に講座のバーゲンセールスが実施されているので、価格をチェックしましょう!一度、購入した動画は繰り返し使えますので何度でも学習可!
世界最大級のオンライン学習サイトUdemy![]()
CodeCamp(コードキャンプ)
現役のRubyエンジニアによる個別指導で、Webサイト制作を基礎から習得できます。無料体験レッスンが受講できるので、気軽に受講体験ができます。
Ruby と Ruby on Railsマスターコース