Brackets Advent Calendar 2014の26日目!!
テキストエディタでBracketsを使い始めてみた。
Bracketsを使う上での参考になったサイトや、個人的な感想をまとめてみたい。
以前までは、Sublime Text を使っていたので、このあたりの比較も感想として書いてみた。
【目 次】
Sublime Text がイマイチだったと思うこと
Bracketsのことを書いていく前に、僕の中での Sublime Text で使いにくいと思うことをまとめてみた。
標準で日本語対応されていない。
メニューの日本語化や、日本語入力が難しいことがある。
プラグインを導入して対応可能だが、それでも使いにくいと感じる。
設定を変更するときに、Pythonファイルの直接修正が多い
ショートカットキーやテーマ設定、オプション設定に、PythonファイルやJSONファイルの修正を行うことが多い。
僕は、Rubyが好きなのであまりPythonに興味がないのと、設定がGUIでほぼできないので毎回、設定が苦痛なときがある。
プラグインがエラーで使えなくなる。
操作に慣れてくるとファイルの切り替えや画面の切り替えが早くなる。
そのときに、次々にプラグインがエラーになって使えなくなり、Sublime Text を再起動しないと続行不可能になることがしばしばある。
Package Controlが使いにくい。
プラグインを追加する際に、Package Control を毎回、インストして起動しないといけない。しかも、画面がフォーカスを失うともう一度、最初からインストしないといけない。
検索なのか、入力中なのかよくわからない
Ctrl+F で検索ができるが、この検索と入力の切り替えオペレーションが思うように動かないときがある。検索していると思ったつもりが、入力状態になっていて、知らない間にコードが書き換わっていることがある。
Bracketsでは、上記のようなことはほぼ(^_^;)解消できているように思える。
もちろん、Sublime Text のシンタックスハイラトの美しさやショートカットキーのオペレーション、豊富なプラグイン、非常に多くの言語に対応、などは、確かにSublime Textのほうが先を行っている感はある。
だが、それを差し引いてもBracketsのほうが使いやすい、と今は感じる。
参考になった記事の紹介
Brackets: A Free Open Source Code Editor for the Web (YouTube)
Bracketsのイントロダクション的な動画。全体的にざっと眺めるのにはちょうどよい。
Bracketsの機能紹介、使い方解説【Ver.1.1対応】
最初の基本操作を知る上ではわかりやすい記事です。
やはり、面倒な設定の必要なしに使える「ライブプレビュー」はかなり便利。
そして、CSSファイルを探さなくてもよい「クイックエディット」も驚きました。
Bracketsだって激しく進化してますよ!メインエディターとして1年使ってみて – WEBCRE8.jp
CSSのカラーコードにオンマウスするとカラーピッカーが表示されます。
具体的にはどんな色なのかすぐにわかるので便利!
Brackets 1.0:テーマカラー89種類まとめ | SMARQ
外観を変更するテーマです。
僕は以下のテーマと設定がもっとも見やすいです。
テーマをインストールした後は、[メニュー]⇒[表示]⇒[テーマ]から設定します。
現在のテーマ:Monokai Dark Soda
フォントサイズ:13px
フォントファミリー:”Consolas”,”Verdana”,Meiryo,”メイリオ”,”ヒラギノ角ゴ Pro W3″,”Hiragino Kaku Gothic Pro”,”MS Pゴシック”,Helvetica,Sans-Serif
Brackets おすすめプラグイン集・解説
プラグインのまとめです。
僕も必要なものはほとんどインストしました。
イメージから色の抽出ができる「Brackets Color Palette」は秀逸です。
Bracketsで、これから期待したいところ
Velocityのシンタックスハイライト
Velocity:http://www.jajakarta.org/velocity/velocity-1.4/docs-ja/user-guide.html
Javaの環境なら、Velocityが多いのではないのでしょうか。
僕もなぜか、Velocityを使う環境にいます。Sublime Textでは、Velocityのシンタックスハイライトに対応していますので、Bracketsでもハイライトできるとかなり使いやすいです。
Sass、Compassに完全対応してほしい。
制作現場で、Sass+CompassやStylusなどはかなり多く使われていると思います。
Sublime Textもそうですが、環境設定がかなり煩雑で紛らわしいです。
もっと簡単に、保存したらcssが作成されるようにしてほいです。
僕の場合は、直接、CSSを記載することはほとんどないため、Sassが対応していないとかなりツライです。
今のところは、GUIコンパイルのKoala と併用するのが使いやすいかなと思います。
Emmetのショートカットキーを簡素にしてほしい。
Bracketsの展開用のショートカットキーが、「Ctrl+Alt+Enter」で複雑すぎる。
Emmetを使う上で展開用のショートカットキーは使用頻度が高いので、もっと簡素なキーにしてほしい。全体的に、ショートカットキーが複雑な傾向にある。
ちなみに、Sublime Text は「Ctlr+E」で展開できる。
ハイライトが少し見にくい。
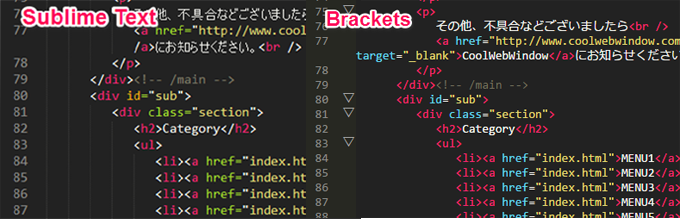
シンタックスハイライトの美しさや見やすさでは、Sublime Textのほうが優れている。
Sublime Textでは、id属性とタグ属性(href,optionなど)を色分けしてくれるが、Bracketsでは、同じ配色になって見分けがしにくい。

今は、Sublime Text から Brackets へ移行している。
Bracketsは活発に開発が進んでいるようなので、今後に期待したい)^o^(
WordPress でのサイト制作が学べるオンライン講座
オンライン講座なら、好きな場所で好きな時間に学習できます。WordPress も学ぶことができるので、ぜひ、活用しましょう。
Udemy(ユーデミー)
オンライン動画学習サイトで、WordPressでのサイト制作の講座もあります。頻繁に講座のバーゲンセールスが実施されているので、価格をチェックしましょう!購入した動画は繰り返し使えますので何度でも学習可!
世界最大級のオンライン学習サイトUdemy![]()
CodeCamp(コードキャンプ)
現役のエンジニアがマンツーマンで個別指導を行っています。WordPressのインストールからビジネスサイトの制作を行います。無料体験レッスンが受講できるので、気軽に受講体験ができます。
WordPressコース